Hôm nay mình sẽ giới thiệu đến cho các bạn một mẫu menu mới hoạt động
tốt trên các trình duyệt như IE10, firefox, sarafi, opera,.... Mẫu này
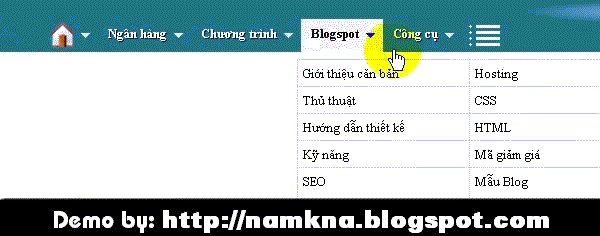
có đặc điểm là các menu con sẽ sắp xếp thành từng cột với những chuyên
mục lớn và chuyên mục nhỏ. Menu này được mình viết theo yêu cầu của
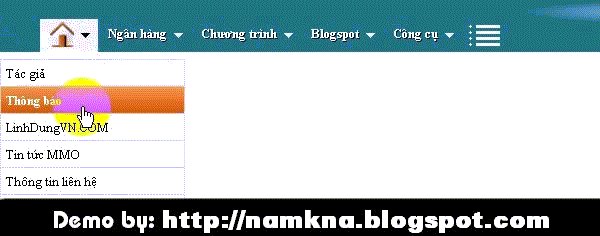
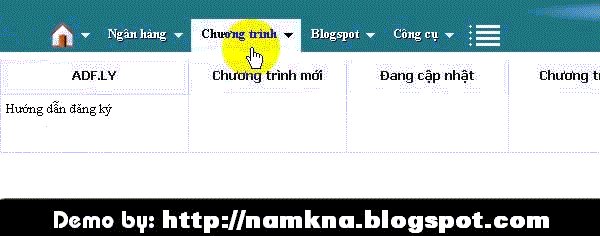
bạn Sy Pham Quy Các bạn có thể xem ảnh demo bên dưới.
» Cách thêm Dropmenu xổ dọc theo cột cho blogger
1. Đăng nhập vào blog
2. Chọn Bố cục (layout)
3. Chọn Thêm Tiện ích (Add widget) => Tạo HTML/Javarscip và dán đoạn code bên dưới vào.

Không có nhận xét nào:
Đăng nhận xét